This is the third in a series of tutorials about developing ASP.NET websites. The starting point for this series can be found here. In the last lesson, we learned about using images to make our website more interesting and useful. In this lesson, you will learn about using menus in your web pages. This lesson is going to assume that you have been following along with the other lessons, so I am not going to go back and show you all of the little nuances of using Visual Studio as a development environment. If you need help with that, try going back and working through the previous lessons. Now let’s get started with menus.
Examining the ASP.NET Menu
To begin with, let’s talk a little bit about menus within a website. A menu is a way of navigating around a website. It’s really just a way of organizing a bunch of hyperlinks (links) to your different web pages. You could just create a bunch of links on your web page, but with a menu, a lot of details are taken care of that you would have to handle yourself if you just used links on the page. For instance, a menu can have multiple levels, so you can open a “sub-menu” underneath of your main menu and have it pop open when the user hovers over the main menu item. How this works will become more clear when we start looking at some examples. Another great thing about a menu is that you can change their appearance on the page without having to code very much. For instance, with one little property change on the menu, you can change its appearance from a vertical menu on the side of the page, to a horizontal menu across the top of the page. That is a pretty cool feature that I will show you later in this lesson.
There are two types of menus in ASP.NET. There are static menus, which are coded into the aspx file of a web page and then there are dynamic menus, which are coded into the aspx.cs file. The advantage of a dynamic menu is that you can add items to it based on conditions that occur while the user is on the website. For instance, if a user comes to the website as a guest, you can show them certain menu options, then if they login you can show them additional options on the fly. Hence the term “dynamic”, the menu can change dynamically to respond to conditions on the website.
Static Menu Items
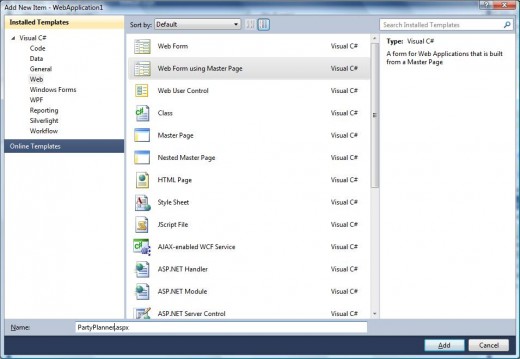
Let’s begin by adding a static menu item to our website. Our new menu item is going to navigate to a new web page that we will also add to our website. Let’s do that first. We are going to have a Party Planner web page on this site. To add this new web page to the website, just go to the Solution Explorer and right click on the project, then select the “Add” menu option and then select “New Item” from the submenu. When the new item dialog shows up, select “Web Form using Master Page” and enter the name for the new form (partyplanner.aspx) as shown in Figure 1. Then press Ok.
Now that we have a new web page on our website, let’s add it to the menu that already shows up on our master page when we run our website. To do this, double click the Site.Master in the Solution Explorer. This will open it in the editor window. Scroll down in the editor until you see this markup:
<asp:Menu ID=”NavigationMenu” runat=”server” CssClass=”menu” EnableViewState=”false” IncludeStyleBlock=”false” Orientation=”Horizontal”>
<Items>
<asp:MenuItem NavigateUrl=”~/Default.aspx” Text=”Home”/>
<asp:MenuItem NavigateUrl=”~/About.aspx” Text=”About”/>
</Items>
</asp:Menu>
This markup is pretty easy to read. It says that there is a menu on the page with the ID of “NavigationMenu” and that it has two menu item. One item navigates to the web page default.aspx and is called Home, and the other item navigates to About.aspx and it is called About. We are going to add a new MenuItem to the menu by inserting an item called “Party Planner” between the two existing items. To do this, just copy one of the items in the editor, then create an empy line between the two existing items, and paste your copied item in. It should look like this:
<asp:Menu ID=”NavigationMenu” runat=”server” CssClass=”menu” EnableViewState=”false” IncludeStyleBlock=”false” Orientation=”Horizontal”>
<Items>
<asp:MenuItem NavigateUrl=”~/Default.aspx” Text=”Home”/>
<asp:MenuItem NavigateUrl=”~/PartyPlanner.aspx” Text=”Party Planner”/>
<asp:MenuItem NavigateUrl=”~/About.aspx” Text=”About”/>
</Items>
</asp:Menu>
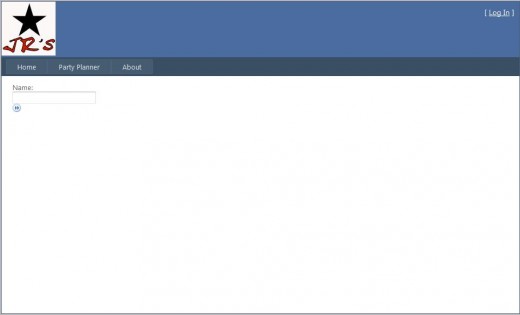
Now press F5 and run your project. Voila, you have a new menu item on your horizontal website menu as shown in Figure 3. Click on the menu item for Party Planner. Notice that the URL in the browser window changes and the web page goes blank. That’s because we haven’t added any content to partyplanner.aspx. But don’t worry, we will do that in a future lesson.
Dynamic Menus
Now that we have a working menu for our new web page, let’s change the menu items to be loaded dynamically. If you are making a small website with a few pages, you probably will not need a dynamic menu. But if you are building a more complex website with different kinds of users like guests, logged in users, and administrators, you are going to want to construct your menus dynamically.
To begin this part of the lesson, close the running website, go back to your editor and delete all of the menu items from the Site.Master file. When you are done, the Menu code should look like this:
<asp:Menu ID=”NavigationMenu” runat=”server” CssClass=”menu” EnableViewState=”false” IncludeStyleBlock=”false” Orientation=”Horizontal”>
<Items>
</Items>
</asp:Menu>
If you want to, you can run the website again to verify that all of the menu items are gone.
Now go to the Solution Explorer, right click the Site.Master file and choose the menu option “View Code”. This will open the Site.Master.cs file for editing.
The file will already contain a method called “Page_Load”. Remember how we said in an earlier lesson that this method gets called (or executed) every time the web page is loaded? Well, in this case, every time the site.master page is loaded, this method will get called. So we are going to add our menu items in the page_load method. But we don’t want our menu items to get added each time the page is loaded, only the first time it is loaded. Otherwise the menu items will multiply like rabbits every time you click on the web page. To do this, we will check to see if this is the first time the web page is loading. The code to do that looks like this:
protected void Page_Load(object sender, EventArgs e)
{
if(!Page.IsPostBack)
{
}
}
This code says in plain English, if this is not (!) a postback of this page, do whatever is in the brackets directly below this if statement.
Now let’s add a menu item to this block of code. Type this in between the brackets:
protected void Page_Load(object sender, EventArgs e)
{
if(!Page.IsPostBack)
{
MenuItem home = new MenuItem();
home.Text = “Home”;
home.NavigateUrl = “~/default.aspx”;
NavigationMenu.Items.Add(home);
}
}
These four lines of code do these things:
Line 1: Create a brand new menu item called “home”.
Line 2: Make it’s Text (what gets displayed on the web page) equal to “Home”.
Line 3: Make it navigate to default.aspx when it is selected.
Line 4: Add the new menu item to the NavigationMenu that is already on the Site.Master page.
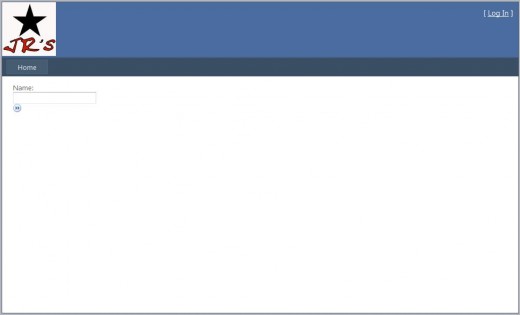
Simple isn’t it. If you run the website again, you will see that the Home menu option has magically reappeared right where it should be as shown in Figure 4.
Now that you know how to add a menu item dynamically, it is a simple matter to go back to the Site.Master.cs code and add the other two menu items. That code will look like this:
protected void Page_Load(object sender, EventArgs e)
{
if(!Page.IsPostBack)
{
MenuItem home = new MenuItem();
home.Text = “Home”;
home.NavigateUrl = “~/default.aspx”;
NavigationMenu.Items.Add(home);
MenuItem party = new MenuItem();
party.Text = “Party Planner”;
party.NavigateUrl = “~/partyplanner.aspx”;
NavigationMenu.Items.Add(party);
MenuItem about = new MenuItem();
about.Text = “About”;
about.NavigateUrl = “~/about.aspx”;
NavigationMenu.Items.Add(about);
}
}
When you run this code, you should see that the menus are now exactly like they were when they were static, only now they are being generated dynamically, or “in code” as we sometimes say.
The last thing we are going to look at in this lesson is how to build a sub-menu. To do this, we are going to make a help menu item, and underneath of it we are going to make two sub-menu items, one for the terms of use for the website, and the other for general help. I am not going to walk through this step by step, I am just going to show you the code and tell you a few things about it. Then you can look at the code and have some fun learning about it further. Here is the code for the sub-menu that you would add to the dynamic menu code above:
MenuItem help = new MenuItem();
help.Selectable = false;
help.Text = “Help”;
MenuItem terms = new MenuItem();
terms.Text = “Terms Of Use”;
terms.NavigateUrl = “~/default.aspx”;
MenuItem general = new MenuItem();
general.Text = “General Help”;
general.NavigateUrl = “~/default.aspx”;
help.ChildItems.Add(general);
help.ChildItems.Add(terms);
NavigationMenu.Items.Add(help);
A couple of things to notice about this code:
1) The help menu item is not selectable. You can roll over it with your mouse, but you cannot click it.
2) The general menu item and the terms menu item are added as ChildItems to the help menu item, not to the NavigationMenu.
3) The help menu item is added to the NavigationMenu after the other child items are added to the help menu.
You might also note that I cheated with the NavigateUrls on the submenu items, because I didn’t feel like adding in the other web pages for those items. You can go ahead and add those pages to your website if you like, and then fix the navigation links. Below is a screenshot of the completed navigation menu for this website. Looks pretty good doesn’t it?
In Conclusion
There are just a couple of other miscellaneous things to know about ASP.NET menus.
One is that when you create a new MenuItem, it doesn’t matter what you call it, as long as you use that name consistently after you create the item. That’s because what you call the MenuItem when you create it is just a name that the ASP.NET compiler uses to know which MenuItem you are talking about. You could just as easily have called your MenuItems “fred” and “barney” instead of “home” and “about”. These names you give to things when you create them in ASP.NET are called “variable” names. When you become a professional programmer, there are conventions for how you name variables, but for now just remember that variable names are case sensitive and you need to use the name exactly as you spelled it when you “new” it up, that is to say when you used the MenuItem x = new MenuItem();
The other thing is that you can also make MenuItems that point to external hyperlinks. And there are tricks that you can use to have those links open up in a new browser window so that they don’t disrupt your own website. I will leave it to you to Google for those answers and try some of those tricks yourself.
I hope you have enjoyed this lesson. Don’t forget to check out the other lessons in this series and in the meantime, enjoy doing it yourself.
 Windows Hosting Blog – Seekdotnet.com Blog about Windows Hosting and ASP.NET Hosting
Windows Hosting Blog – Seekdotnet.com Blog about Windows Hosting and ASP.NET Hosting