This is the second lesson in a series of free tutorials about programming your own website using Microsoft ASP.NET and Visual Studio Express, which is a free programming environment available from the Microsoft website. For more information about downloading and using the ASP.NET programming environment, see the introduction to this series, which is located here.
In tutorial one, we talked about the basics of programming an ASP.NET web page and we built our first website page. In this tutorial, we will add images to that website and make a button out of an image. So open up the website that we started in lesson 1 and let’s get started.
Image Basics
Before we start adding images onto our website, let’s talk just a little about web images. A web image is not really an image at all, at least not like a photograph. It’s really a numeric representation of an image, where the image is made up of lots of dots (like in a newspaper). The image is stored as a long string of ones and zeros, where each dot on the image is represented by some group of numbers. A dot on a web image is called a pixel, and it is roughly the size of the period at the end of this sentence. The size of an image is measured by the number of pixels it contains. All web images are rectangular, and they are measured in width and height. You will often see these sizes in the information about an image, such as 32 x 32 px. Each pixel in an image takes up storage space on the web server and on the user’s computer. So the larger an image is, the more space it takes up on the computer. Also remember that when a user looks at a web page, every image on that website has to be moved from the web server over phone lines and satellites to the user web browser. So the larger an image is, the longer it is going to take to show up on the web browser. This can really tick off users who are waiting to see a web page. The point of all this is that you need to be careful not to use large images on your web site unless it is absolutely necessary.
There are some other things that will help your images be speedier and smaller. One is to use compressed images. These images use a kind of digital magic to reduce the amount of space they take up. There are a couple of compressed image types that are common on the web. There is one called a “ping” image. These images end in the extension .png. There are also many “jpeg” images on the web. These images end in the extension .jpg. I prefer to use ping images where possible, however jpeg images are also a good alternative. Another way to make your images faster is to keep a copy of them on the user’s web browser after the first time that they come to your website. This is called image caching. Fortunately, most web browsers cache images automatically, unless the user tells the browser not to use a cache. So for most users, your website will be much faster to view after the first time they visit it, because the images and other parts of your site will be in their web browser cache on their machine.
Now that you know a little bit about web images, it’s time to add some images to the website that we have been working on. Open up your website project in Visual Studio and bring up the default.aspx web page. Make sure you change over to the source tab in the editor. If you don’t know how to do this, you might want to read over the previous tutorials in this series.
Organizing Your Images
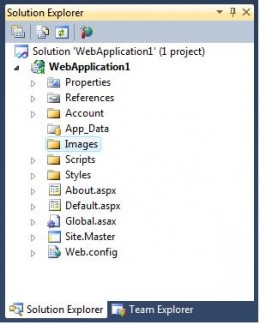
The first thing we need to do is to upload an image onto the website to use as an example. I like to keep all of my images in one place on the website. So let’s add a folder to the website to hold images. To do this, go to the Solution Explorer and right click on the solution name, which will be WebApplication1 if you didn’t change it. It will also be in bold on the Solution Explorer. When you right click, you will see a menu with the “Add” option. If you hover over the “Add” option with your mouse, another menu will open up. One of the options on this sub-menu will be “New Folder”. Select this option. A new folder will show up in the Solution Explorer and it will be highlighted. Click in the box around this new folder and type “Images”. This will rename the folder to Images. Your Solution Explorer should now look like Figure 1 below.
First we will do the simplest thing that you can do with an image. We will add it to the web page. To get the image onto your web page, first we need to add it to the Images folder on the web site. To do this, go to the Solution Explorer and right click the Images folder that you created above. Now hover over the Add item in the menu, and select “Existing Item” in the sub-menu. A file open dialog will come up, and it will show you the files on your local computer. Now you need to find the copy of my image that you saved to your PC. Once you find it, highlight it and press the “Add” button. This should create an entry under the Images folder in your Solution Explorer, which will now look like Figure 2 below. Now that you know how to add images to the web server, you can add folders within the images folder, add more images, and organize everything to your liking.
Now let’s take the next step and make the image that we just added to the web server actually show up on our web page. To do this, go to the default.aspx web page and let’s add an Image holder from the Toolbox. We are going to put it in the Header of the page, so create a blank line between the <asp:Content> tag that has the ID=”HeaderContent” and it’s corresponding </asp:Content> tag. If you don’t know how to do this, refer to Tutorial One. Drag an “Image” widget from the Toolbox and drop it on the blank line you just created. It will look something like this (remember that spacing doesn’t matter in ASP.NET source code):
<asp:Image runat=”server”></asp:Image>
Now just after the quotation mark behind the word server, insert the words ImageURL=”~/Images/jrslogo.png”. Include the quotation marks. Now the Image code should look like this:
<asp:Image runat=”server” ImageURL=”~/Images/jrslogo.png”></asp:Image>
This tells the web server that when this image is loaded, it should contain the image located at the ImageURL. The tilde (~) at the beginning of the URL indicates to the web server that the folder to look in is in relation to the domain name of the website, whatever that domain name might be.
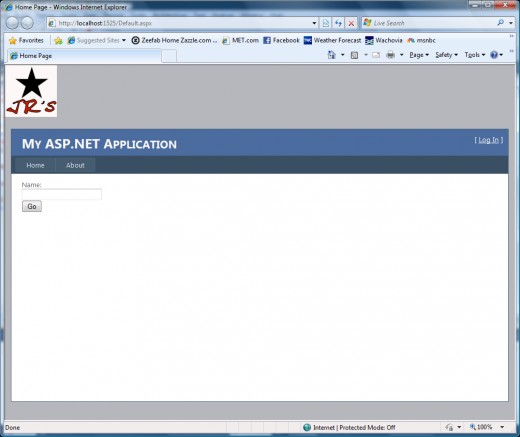
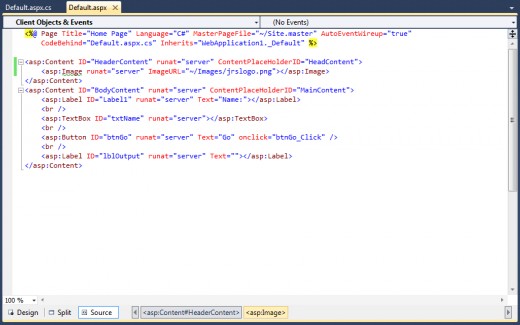
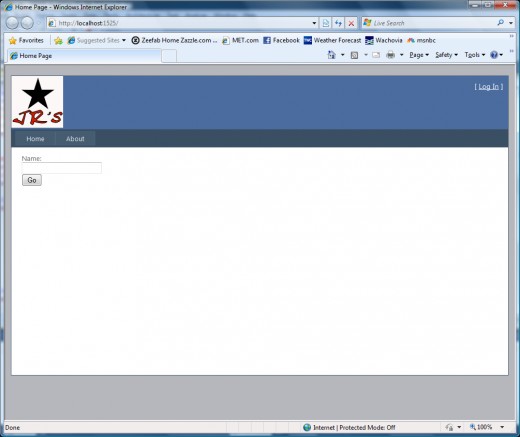
To see your new image in action, press F5 or otherwise bring the website up in the browser. It should look something like Figure 3 below. I’ve also shown the source code below, so that you can check your work.
So the image is on the web page now, but boy is it ugly. It’s stuck up in the corner and it doesn’t really look like part of the site design at all. Why is that? It’s because this website uses a feature of ASP.NET called “Master Pages”. A Master Page is a special web page that “wraps” all of your other web pages, and adds things such as logos, menus, titles, and other stuff. We placed this image outside of the Master Page, which causes it to show up above the area in the Master Page where the logo should go. Let’s make this a little more clear for you.
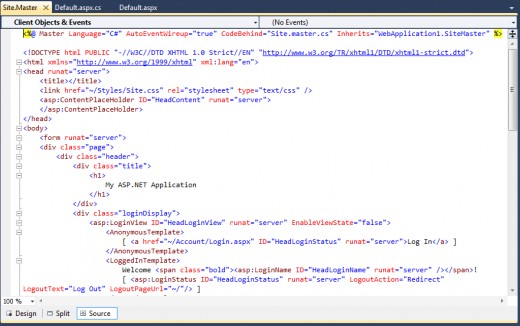
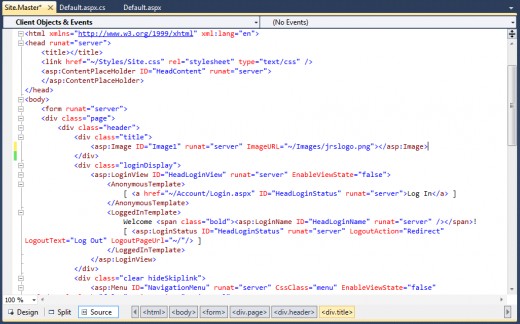
If you look in your Solution Explorer, you will see a file called “Site.Master”. This is the Master Page for our web site. Double click it and it will open in the editor window. It should look like Figure 4 below.
The first thing to notice in the Site.Master is that the words “My ASP.NET Application” are here. We know these show up on the website when we run it. And if you have clicked around the website, you will see that these words appear on every page of the website. That’s because every page of the website references the master page at the top of its source code, which you can see for yourself if you look at the default.aspx source again. There is a property at the top of the default.aspx file that says, “Masterpage=” and it is pointed to ~/Site.master. That makes this Site.master file load along with default.aspx, which in turn lets us see the title from the Site.master on the default.aspx page. Get it?
Also notice that there is something called a ContentPlaceHolder in the Site.master file and it has a property of “ID=HeadContent”. It is one of the first things in the Site.master file. It is also above the title. Flip back over to default.aspx and look at where we put the image. The Content area where we put the Image has a ContentPlaceHolderID of “HeadContent”. This tells the web server that anything in this content area will be inserted into the master page in the ContentPlaceHolder of the same name. That’s why the image is showing up above the title. We probably really want our logo to replace the generic title on the website. So let’s make that happen.
In the Site.master file, delete the title, “My ASP.NET Application”, and delete the <h1> and </h1> tags around it. These tags tell the web server to make the text larger on the web page, and we don’t need them with an image. Now go to default.aspx, highlight our Image tag, and Cut it from the page using Ctrl-X. Now go back to Site.master and Paste the Image into the area where the title used to be using Ctrl-V. Now press F5. That looks much better. Now your image is in the header area of every web page on your site. Figure 5 shows this new web site look and the source code for the Site.master with the Image code replacing the title.
So that’s pretty cool. Now you know how to add images to a web page, or to the Site.master file. And you’ve learned a little bit about images and html markup. That’s a lot to learn in one sitting, but before we quit this lesson, there is one more thing I want to show you.
Go back to your default.aspx page source view. Let’s replace the plain old button on this page with a nicer button that has an image on it. To do this, drag an ImageButton from the toolbox and place it right after the existing Button on the page. Copy the onclick event code from the existing button and put it into the markup for the new ImageButton, so it looks like this:
<asp:ImageButton ID=”ImageButton1″ runat=”server” onclick=”btnGo_Click”/>
Now, add an image for the button to your Images folder just like we added the logo to the Images folder. You can look back if you need to refresh your memory. It can be any image you want. I only suggest that you keep it small (say 16 x 16 pixels). You can get an image from Google Images if you need one. Just Google something like “Go button image small”. If you hover over an image in the Google search results, it will tell you what size the image is. Right click an image and save it to your desktop, then add it to the images folder in the Solution Explorer.
Once you have the image saved to the Images folder, add a property to the ImageButton that you just created for the “ImageURL”. When you are done, the ImageButton should look something like this:
<asp:ImageButton ID=”ImageButton1″ runat=”server” onclick=”btnGo_Click” ImageUrl=”~/Images/control_fastforward_blue.png” />
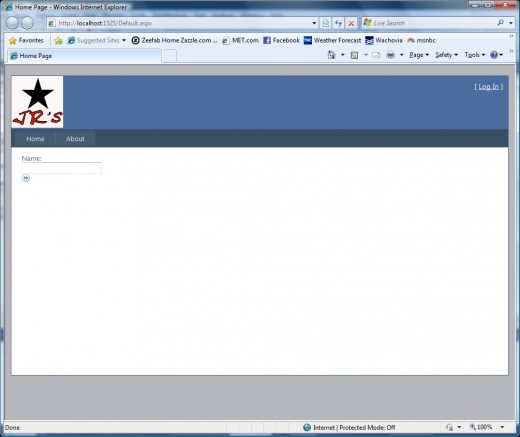
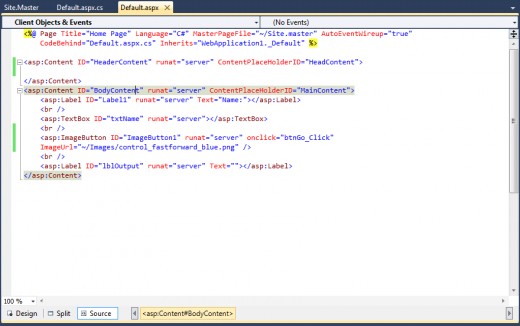
Of course, your image name will probably be different than mine, but everything else should look the same. Once you have done this, press F5 and look at your new ImageButton on the website. Cool, huh? Click your new button. You will see that it works just like your old button, only it looks much nicer. ImageButtons are the most common way to control events on an ASP.NET web page. They look good and are easy to wire up to code. And remember, you can always start with a regular button while you are developing your ideas, and then substitute in ImageButtons with pretty images later. You can even pay someone to create nice images for you, so that your entire website has a slick, professional look and feel. Figure 6 shows the completed lesson for today, with the Image, the ImageButton, and the source for default.aspx.
I hope you enjoyed this tutorial. Next time, we will add some more pages to our website, and we will start using the Menu at the top of the web page. Until then, practice with images, and have fun doing it yourself.
 Windows Hosting Blog – Seekdotnet.com Blog about Windows Hosting and ASP.NET Hosting
Windows Hosting Blog – Seekdotnet.com Blog about Windows Hosting and ASP.NET Hosting